웹 페이지는 HTML, CSS, JavaScript를 통해 만들어진다.
HTML은 구조, CSS는 모양(꾸밈), JS는 행동을 개발하는데에 사용한다.
HTML
(HyperText Markup Language)
웹 페이지의 틀을 만드는 마크업 언어로 표준화된 다양한 태그들로 구성된다.
대부분의 태그는 시작 태그와 종료 태그의 쌍으로 이루어지지만, 종료 태그가 없는 태그도 존재한다.
ex) <html> </html> / <img>
필수 태그
<!DOCTYPE html> : 해당 문서가 HTML 문서임을 알리는 지시어
<html> : 문서 전체의 틀을 구성하는 시작 태그
<head> : 문서의 메타데이터를 선언
<title> : 문서의 제목으로, 브라우저를 실행했을 때 탭에 보여짐
<body> : 문서의 내용을 담는 곳
많이 쓰이는 태그
<div> : 블록 태그로, 한줄을 독점하여 사용함.
<span> : 인라인 태그로 블록 속에 삽입되어 블록의 일부로 사용되며, 컨텐츠의 크기만큼 공간을 차지함.
<img> : 이미지 삽입
<a> : 링크 삽입
<ul> <ol> / <li> : unordered list, ordered list이며, 리스트 내의 아이템은 li 태그로 구분함.
<table> / <tr> <td> : 표를 만드는 태그로, 행은 tr 태그, 각 셀은 td 태그로 구분함.
<input> : type 속성을 통해 다양한 입력 폼을 만들 수 있음.
(속성 값의 종류에는 text, password, radio, checkbox 등이 있다.)
<textarea> : 여러 줄의 텍스트를 입력할 수 있는 창
<button> : 버튼을 만드는 데 사용함.
<br> : 줄바꿈
기존 태그들에는 웹 문서의 구조를 표현하는 태그가 없었다. 따라서, 문서의 구조를 파악하는 것이 쉽지 않아
웹 문서를 구조화하여 내용 탐색을 용이하게 만들도록 한 태그들을 시맨틱 태그라고 한다.
# 시맨틱 태그
문서의 구조와 의미를 전달하는 태그로 <header>, <section>, <footer> 등이 있다.
CSS
(Cascading Style Sheets)
웹 페이지를 모양을 꾸며주는 역할로써, 각 HTML의 요소를 꾸며주기도 한다.
또한, 콘텐츠의 배치나 최소한의 타이포그래피를 하는데 사용된다.
효율적인 사용자 인터페이스(UI)의 구성은 더 나은 사용자 경험(UX)를 제공할 수 있다.
일반 사용자는 많은 기능보다는 직관적이고 사용성이 높은 UI를 통해 좋은 UX를 경험합니다.
기본 구조
header {
background-color : black;
font-size : 20px;
}
셀렉터(seletor) : 위의 구조에서는 header로 태그의 이름이나, id, class를 말함.
속성(property) : 요소에 적용할 내용으로, bakcgroud-color, font-size를 속성이라고 함.
속성 값(Value) : 배경 색상으로 black, 폰트의 크기로 20px을 지정한 값이 속성 값임.
속성과 값을 작성한 뒤에 세미콜론(;)을 붙여서 속성 간에 구분을 함!
# HTML 파일에 CSS 파일을 적용하는 방법
html파일에 link 태그의 rel 속성과 href 속성을 작성한다.
rel 속성은 연결하고자 하는 파일의 역할이나 특징을, href 속성은 파일의 위치를 말합니다.
Ex. <link rel="stylesheet" href="index.css>
+) 위의 방법은 '외부 스타일 시트'를 통해 적용한 것이고,
이외에도 같은 줄에서 스타일을 적용하는 '인라인 스타일'과
별도의 파일을 분리하지 않고 style 태그 내에 작성하는 '내부 스타일 시트' 방법이 있다.
# Selector
① id : 하나의 요소를 정확하게 선택하기 위한 방법으로, #기호를 통해 요소를 선택합니다.
Ex) <h4 id="mainTitle"> My Blog </h4>
#mainTitle {
color : red;
}
② class : 공통적인 요소들을 한번에 지정하는 방법으로, .(온점)을 통해 요소를 선택합니다.
Ex) <li class="menu-item"> A </li>
<li class="menu-item"> B </li>
<li class="menu-item"> C </li>
.menu-item {
color : red;
}
※ 여러 class를 하나의 요소에 적용하고 싶다면 공백을 통해 구분하여 작성합니다.
# CSS의 다양한 속성들
color : 글자의 색상을 지정 (background-color, border-color 등으로 활용이 가능)
font-family : 글꼴의 속성
font-size : 글자의 크기를 변경 (절대 단위 : px, pt / 상대 단위 : %, em, rem, ch 등)
font-weight : 글자의 굵기
font-decoration : 글자에 밑줄이나 가로줄을 만들 때
letter-spacing : 자간
line-height : 행간
text-align : 글자를 정렬하는 방법으로 유효 값에는 left, right, center, justify가 있음.
CSS 박스 모델
하나의 콘텐츠로 묶이는 요소들이 하나의 박스를 구성하며, 항상 직사각형의 모양으로, 너비와 높이를 설정할 수 있다.
단, 줄바꿈이 되지 않는 태그인 <span>과 같은 inline 태그들에는 너비, 높이를 지정할 수 없다.
block 박스 : 줄바꿈 Ο, 기본 너비 100%, 너비/높이 사용 Ο
inline-block 박스 : 줄바꿈 Χ, 기본 너비는 글자가 차지하는 만큼, 너비/높이 사용 Ο
inline 박스 : 줄바꿈 Χ, 기본 너비는 글자가 차지하는 만큼, 너비/높이 사용 Χ

웹 페이지는 위의 그림과 같이 구성되며, Border(테두리)를 기준으로 Margin은 바깥 여백, Padding은 안쪽 여백이다.
각각에는 다양한 속성을 적용할 수 있으며, 박스에 적용되는 여백을 고려하여 박스의 크기를 디자인해야 한다.

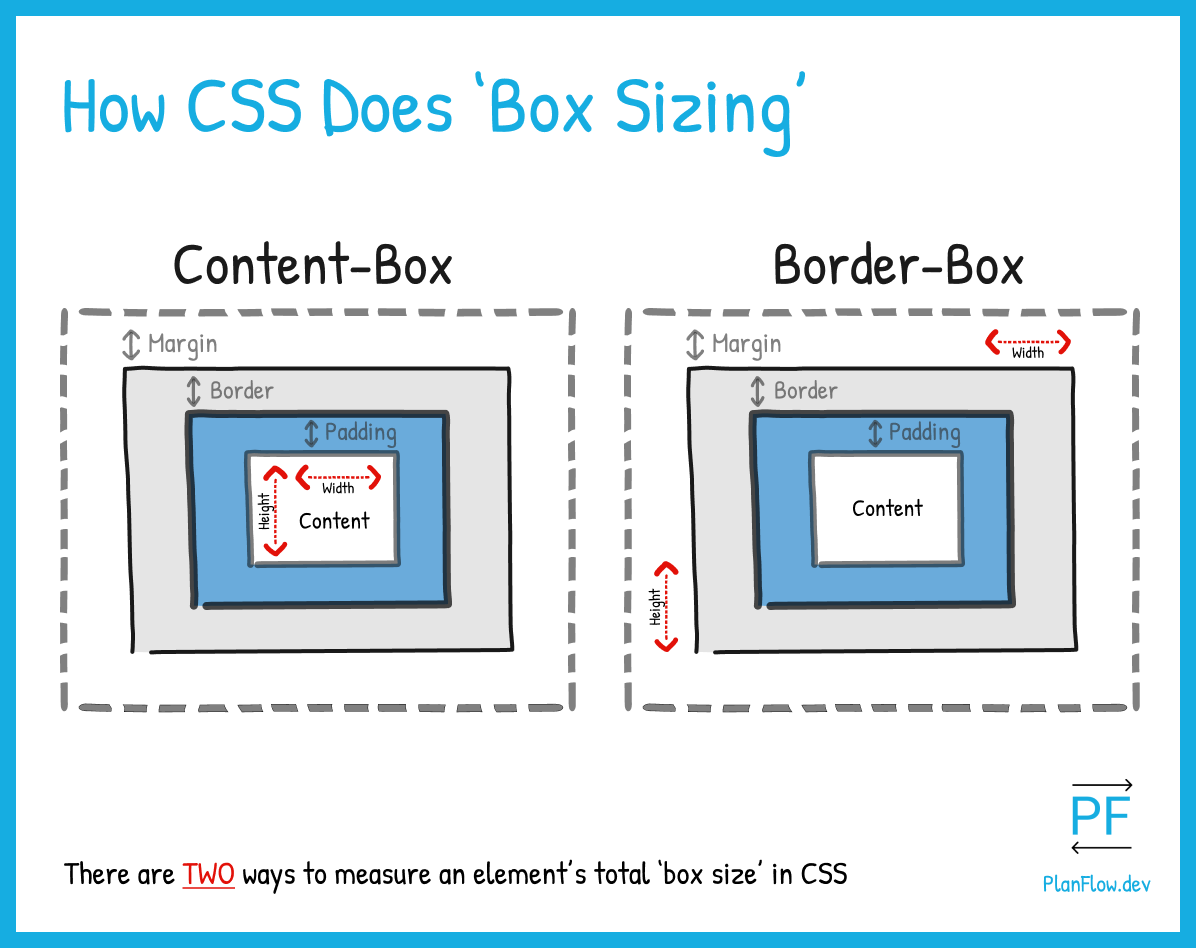
쉽게 말해 Content-Box는 padding과 border를 제외한 content구역만 너비로 보며,
Border-Box는 여백을 포함해 전체 공간을 너비로 본다는 것이다.
따라서, 레이아웃 디자인을 조금 쉽게 하기 위해서는 box-sizing 속성을 border-box로 하면,
여백과 테두리를 포함하는 박스 크기 계산이 가능하여 편리하다.
§ 참고할만한 사이트
§ 출처
[그림1] https://velog.io/@luna238/CSS-%EB%B0%95%EC%8A%A4-%EB%AA%A8%EB%8D%B8Box-Model
[그림2] https://planflow.dev/blog/what-is-box-sizing-in-css-how-does-it-work
'▶CodeStates Back-End > Section 1' 카테고리의 다른 글
| TIL [0506] 제어문 (0) | 2022.05.12 |
|---|---|
| TIL [0504] Java (2) | 2022.05.10 |
| TIL [0503] Git (0) | 2022.05.03 |
| TIL [0502] Linux (0) | 2022.05.03 |
| TIL [0426] 컴퓨터의 정의 (2) | 2022.04.27 |